Getting Intellisense and syntax highlighting to work on React JSX on VSCode

At the time of writing, Visual Studio Code (0.10.6) still do not have a perfect support for JSX/React. You can either have intellisense for your javascript or syntax highlighting for jsx but not both.
The awesome vscode community found a clever workaround.
This is how it works
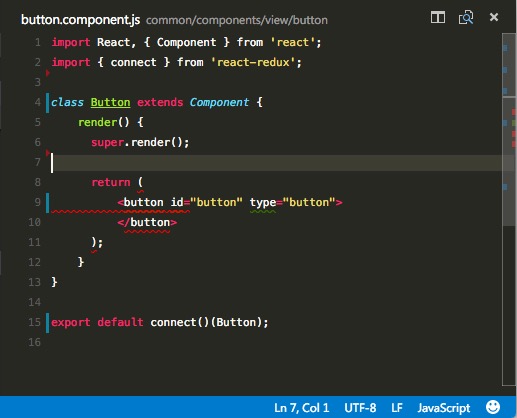
Step 1: Turn off syntax validation on VS Code
We want to make use of VS Code Intellisense, so we're going to just turn off the javascript syntax validation so that it won't complain when we have JSX. The good thing is syntax highlighting actually still works without javascript validation.
settings.json
{ "javascript.validate.enable": false }
Step 2: Use ESLint for error checking
At this point we need something to replace VS Code ability to tell us should we produce an error in our code. ESLint can provide that support.
Let's install ESLint
npm install eslint --save-dev
npm install eslint-config-airbnb --save-dev
Install ESLint extensions to handle ES6 and React
npm install babel-eslint --save-dev
npm install eslint-plugin-react --save-dev
Remember if you have a global Eslint the plugins have to be available globally too.
.eslintrc.json config
{ "parser": "babel-eslint", "extends": ‘airbnb" }

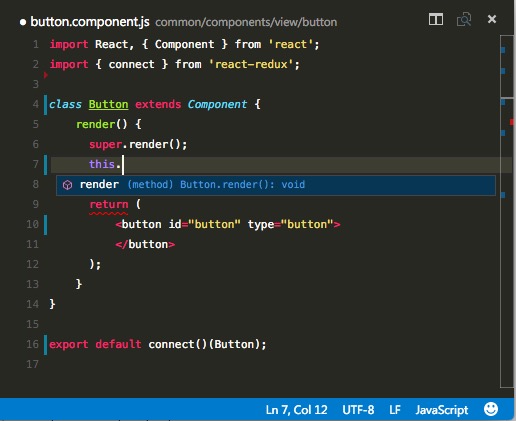
Intellisense is now working while JSX isn't marked as errors.
Ronald Widha: Getting Intellisense and syntax highlighting to work on React JSX on VSCode: At t... https://t.co/BuQonhztUD #meawin8champ
Update: This works natively in recent versions of VS Code without the fuss. You'll want to remove any JSX-related extensions you installed previously.