XCode timeline editor for keyframe based animation
Don't you just miss Flash?
As some of you may know, I am currently building an iOS app with Wita from Design Is Yay!. The app is called Kuko. It's a sleep trainer app with hooks to Apple Watch. It's a simple enough app for me to learn the ins and outs of Swift and Core Animation. The first thing I miss about working on this app is that XCode does not have a keyframe/timeline based editor. Interface Builder is far from being one, and as far as I'm concerned, it doesn't even try to be one.
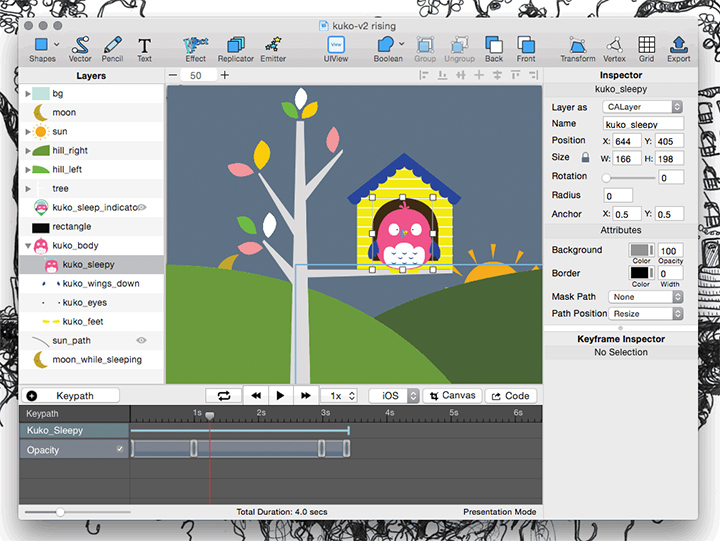
QuartzCode is the missing piece from XCode. Apple, just buy these guys already!

QuartzCode is the keyframe based timeline editor that we all wish XCode comes built in with. You can do most of the things that you come to expect from a keyframe based editor. Create keyframes before, after. Figure out the tween, motion, opacity, easing. At any point in time let me play, scrub and tweak. The final output is a series of classes you can copy paste into your project.
Already using Swift? not a problem, it speaks the language.
Since it spits out code, it does beg the question if I have to create multiple views for all screen sizes and orientation.
Unlike on a Universal Storyboard with auto layout constraints and sizes, when using Quartzcode we're really creating all our UI controls programmatically. This does mean we're hard coding the positions, width & heights of our controls. So do we need to have one view for each one of the devices ...errr... all those screen sizes, really?
Fear not.
QuartzCode has an option named Relative Frame which converts all the layout and sizes value as a relative number against the screen width. You could then amend manually, if you like, to either scale, fit to width or do your own fancy anchoring calculation to work out the maths of the final value.
QuartzCode is nearly perfect. But the problem stems from the fact that it isn't a feature inside XCode, but a separate app.
The biggest drawback of using Quartz Code for 2 months now is that it forces me to modify my UI element on QuartzCode, even though I already have them in XCode. It's somewhat of a pain, but to me it's still worthwhile having the preview capability than just guess, compile and pray that I got the coordinates right.
Another issue I encounter is the awkward workflow when working with different animation states (e.g. entry, jump, walk, run). QuartzCode does not support multiple timeline. As a work around, I have to create multiple project for the different animation state and really just organize them by carefully naming the files in a certain way (e.g. kuko-entry, kuko-jump, kuko-walk).
What happens when you have changes that affect across all those different files? Yes, it's a manual painful process.
Just like any other development/design tool, this app looks deceivingly simple yet layered like an onion.
No I don't mean that I have bad breath after using QuartzCode. What I meant to say is that QuartzCode is quite a comprehensive little tool. I continuously stumbled on new feature every time I use it (I just saw a tick box to reverse all animation. woot). This post haven't touched the full potential of what one could do with it. If you're interested to use it I encourage you to check out the examples page. If you have higher Cocoa Touch/Core Animation mileage, I'm sure you'll notice more things right away. I'll share my thoughts as I use it more and more.
Suffice to say that if you're making money in the App Store, QuartzCode is definitely one of the tools that you want ot have under your tool belt. Unfortunately I think people like me who is starting out would probably find more use than the Pros, and the $89.99 price tag can be of a hinderance. I would suggest to drop the developer team an email, and maybe they can hook you up with a promotion. You never know.