Multiple Web Applications on a single Web Role
There are reasons to why you might want to overload a web role with multiple Web Applications. The first one is because you can! And the more practical reason would be for saving actual dime. Why bother creating another web role when you can fit a few more into the one that you already have?
Well, actually there are reasons why you might want to do that. But let's not focus on that. This post is going to discuss the steps to create multiple web applications on a single web role.
1. create a cloud project with a single web role
First let's create a normal Azure cloud project with a single web role. You could have Asp.Net MVC, webform, up to you.
2. create another web app
Let's add a new project by going to the solution explorer, right click on the solution, add a new project and pick asp.net mvc2 project or other web project.
We don't want to run this on the local Cassini webserver so let's turn it off by right clicking on the properties of the project > tick don't open a page.
You could also optionally tick use custom web server and point it to the compute emulator which will be on your localhost for e.g. localhost:86. This allows you to click on view page in browser when the compute emulator is running.
3. publish both apps to the file system
Eventually, we want to include the two web apps to our Cloud project (one is hooked up at the moment already, but we're going to change that). The way we could reference a web app is by its physical location. So to avoid azure packaging up all our source code, let's publish the site to a different folder for e.g. publish\webappname
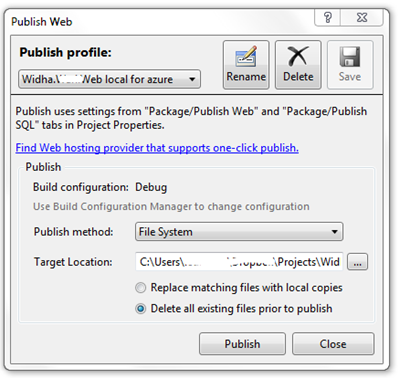
Let's do that by right clicking the project, pick publish ’¦, pick file system.
Do them for all web apps including the one that gets created by the web role for consistency.
4. modify the .csdef
Now that we have the two web apps deployed to the local folders, let's change the .csdef so it points to those two published web apps like such
<?xml version="1.0" encoding="utf-8"?>
<ServiceDefinition name="Widha.Wari" xmlns="https://schemas.microsoft.com/ServiceHosting/2008/10/ServiceDefinition">
<WebRole name="ParentRole">
<Sites>
<Site name="ParentRole" physicalDirectory="../publish/ParentRole">
<Bindings>
<Binding name="Endpoint1" endpointName="Endpoint1" />
</Bindings>
</Site>
<Site name="AnotherSite" physicalDirectory="../publish/anothersite">
<Bindings>
<Binding name="Endpoint2" endpointName="Endpoint2" />
</Bindings>
</Site>
</Sites>
<Endpoints>
<InputEndpoint name="Endpoint1" protocol="http" port="85" />
<InputEndpoint name="Endpoint2" protocol="http" port="86" />
</Endpoints>
<Imports>
<Import moduleName="Diagnostics" />
</Imports>
</WebRole>
</ServiceDefinition>
for more details and other options (such as using host headers, you definitely want to do this when hooking up different app to different domain names) read on https://msdn.microsoft.com/en-us/library/gg433110.aspx
Tested on Windows Azure SDK 1.3, Visual Studio 2010.
Andy Cross posted on this same topic on his blog last month. It's a nice post, but I find slightly confusing to read. So I thought I'll share my version here.


This explanation is more complicated than others, and therefore incorrect.